Flutter에서 Row와 Column은 Childern을 갖는 대표적인 Widget(위젯)이다.
*childen : 자바의 배열이라고 생각하면된다.
*Flutter에서는 Children과 child가 있는데 children은 여러개의 위젯을 포함한다는 것이고 child는 한가지의 위젯만 포함한다.
Row위젯과 Column위젯을 간단히 설명하자면 아래와 같다.
1. Row : 위젯들을 가로방향으로 정렬한다.
2. Column : 위젯들을 세로방향으로 정렬한다.
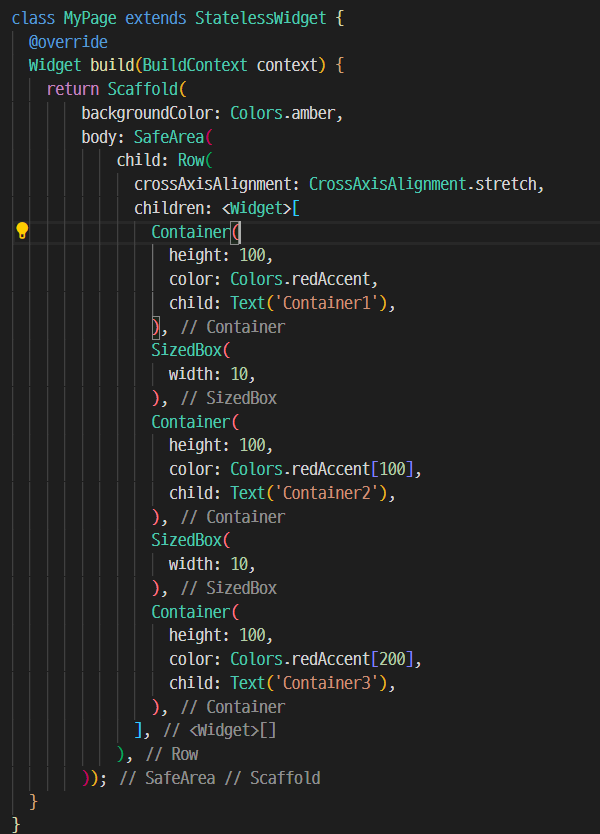
간단한 설명을 마쳤으니 소스코드를 통해 설명을 더하자면


위의 코드를 실행하면 아래와 같이 높이가 100인 Container가 10만큼의 간격을 두고 그려져야한다.
하지만 Container의 길이를 100으로 설정 했음에도 불구하고 그 높이가 화면을 꽉채운 모습인데, 그 이유는

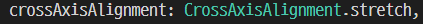
이 코드 한줄때문이다.
CrossAxisAlignment.stretch는 Row위젯은 세로방향으로 Column위젯은 가로방향으로 화면끝까지 닿도록한다.
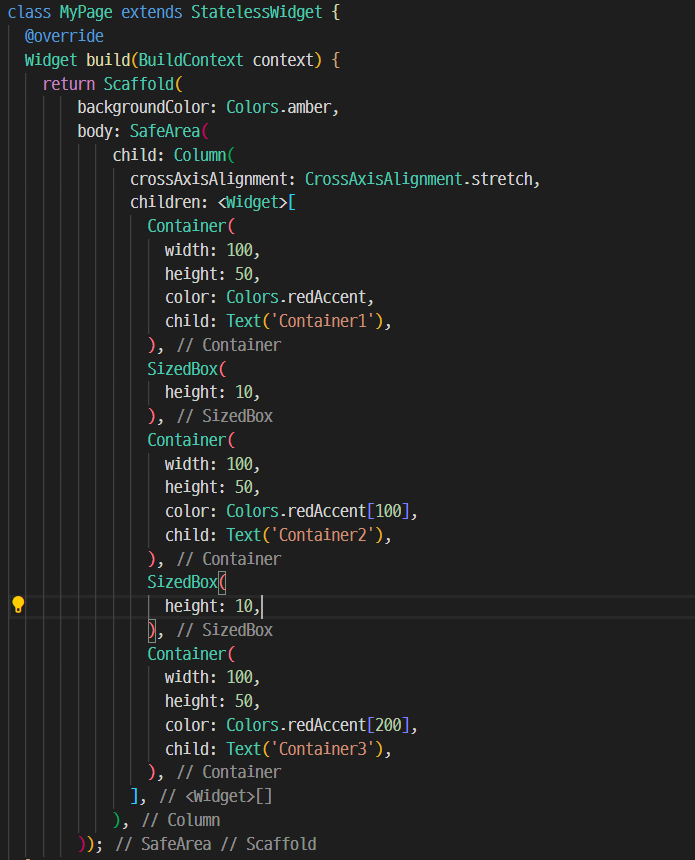
Column위젯에 CrossAxisAlignment.stretch를 적용시키면 아래와 같은 코드가 되고

실행 화면은 아래와 같다.

Column위젯을 통해 넓이가 100인 Container를 세로방향으로 정렬했지만 CrossAxisAlignment.stretch를 사용했기 때문에 Container는 화면의 가로를 다 차지하게 되었고 넓이 100은 무의미해졌다.
플러터는 쉬운건 어렵게 만들고 어려운건 쉽게 만든 느낌이다. 하지만 Dart에 익숙해지면 안드로이드 스튜디오를 이용한개발보다 더 좋은 생산성을 가질 수 있을듯 하다.
가장 마음에 드는 건 구글의 Material 디자인을 기본으로 가지고있기 때문에 디자인적 요소를 걱정하지 않아도 된다는 것이다.
